Du möchtest dein erstes Bild in deinen WordPress-Blog einfügen? Kein Problem, das geht ganz fix – wenn du weißt, wo du klicken musst. Vorab solltest du natürlich schon ein passendes Bild parat haben.

Inhaltsverzeichnis
Drei Überlegungen, bevor wir loslegen
Das war dann doch etwas zu schnell? Verstehe ich…. deshalb habe ich für alle, die so gar nicht wissen, was sie machen sollen eine ausführlichere Anleitung um ein Bild in WordPress einzufügen.
Selbstverständlich ist WordPress ein Blog – und Blogs leben vom geschriebenen Wort. Aber was soll ich sagen? Textwüsten mag auch niemand – und somit sollte man möglichst viele „Unterbrechungen“ einbauen. Neben Überschriften, Aufzählungen und Videos eignen sich Bilder natürlich genial dazu.
Schon allein deshalb ist es ratsam, einige passende (!) Bilder in deine Blogartikel einzubauen.
Aber ich schweife ab – wie bekommst du jetzt deine Bilder in die Blogartikel.
Bevor wir die Bilder in deinen Blogartikel einbauen, ein paar grundlegende Überlegungen:
Das passende Bild
Hier geht’s nicht nur um das Motiv – dass es zu deinem Blogartikel passen und ansprechend sein sollte, ist ja klar, oder? Wichtig ist auch das Format: Am besten eignen sich Querformat-Bilder. Ich verwende meistens 735×400 Pixel.
Doch Achtung! Zu große Bilder machen deinen WordPress-Blog langsam. Deshalb solltest du auf die Dateigröße achten. Eine gute Faustregel: Unter 300 kB pro Bild. Je kleiner, desto schneller lädt dein Blog – und das freut nicht nur deine Leser, sondern auch Google!
Der passende Platz
Ich füge Bilder am liebsten am Ende eines Absatzes ein. Also: Überschrift → Text → Bild – dann wieder Überschrift → Text → Bild. So bleibt der Text gut lesbar, ohne dass Bilder den Lesefluss stören.
Falls du mehrere Bilder einfügen möchtest, verzichte lieber auf Galerien. Sie sehen auf dem Desktop zwar schick aus, sorgen aber auf dem Handy oft für Probleme. Und mal ehrlich: Die meisten lesen Blogs mittlerweile auf dem Smartphone.
Ein bisschen SEO für deine Bilder
Damit deine Bilder nicht nur gut aussehen, sondern auch bei Google punkten, solltest du ein paar einfache SEO-Regeln beachten:
- Optimale Bildgröße: Verkleinere dein Bild vor dem Hochladen, damit es schnell lädt (unter 300 kB ist ideal).
- Passender Dateiname: Benenne dein Bild schon auf deinem PC sinnvoll, z. B. „keyword.jpg“ oder „keyword-zusatz.jpg“, statt „IMG_1234.jpg“.
- Alt-Text vergeben: Der Alternativtext (Alt-Text) beschreibt dein Bild für Suchmaschinen und sehbehinderte Nutzer – nutze hier dein Keyword natürlich.
- Verwende das richtige Format: JPEG für Fotos, PNG für Grafiken mit Transparenz, WebP für die beste Mischung aus Qualität & Größe.
- Nutze beschreibende Bildunterschriften: Sie helfen nicht nur deinen Lesern, sondern können auch in der Google-Bildersuche erscheinen.
Die schnelle Anleitung: Ratzfatz, dein Bild hochladen!
In Eile? Hier ist die Kurzversion für alle, die sich (fast) auskennen. So einfach kannst du ein Bild bei WordPress einfügen!
Noch nie gemacht oder unsicher? Kein Stress! Weiter unten findest du eine ausführliche Schritt-für-Schritt-Erklärung mit Bildern.
1️⃣ Beitrag oder Seite öffnen
Gehe in dein WordPress-Dashboard und öffne einen bestehenden Beitrag oder erstelle einen neuen.

2️⃣ Bild-Block hinzufügen
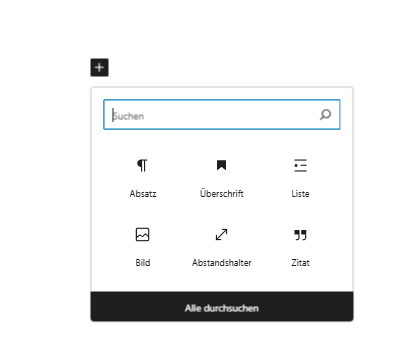
Klicke auf das „+“-Symbol und wähle den Block „Bild“ aus.


3️⃣ Bild hochladen oder auswählen
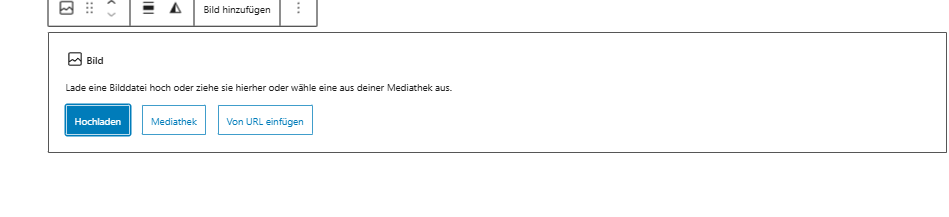
Klicke auf „Hochladen“, um ein neues Bild hochzuladen, oder wähle eines aus der Mediathek.

4️⃣ Bild anpassen
Füge eine Bildbeschreibung (Alt-Text) hinzu, ändere die Größe oder richte es aus (links, mittig, rechts).

5️⃣ Speichern & veröffentlichen
Klicke auf „Speichern“ oder „Veröffentlichen“, um dein Bild im Beitrag sichtbar zu machen.

Bild in WordPress einfügen: die ausführliche Anleitung
Hier ist die ausführliche (!) Anleitung, wie du ein Bild in deinen Blogbeitrag in WordPress einfügst.
Du hast ein richtig benanntes, passend großes Bild? – Das fügen wir nun in deinen Blogartikel ein!
Öffne oder erstelle einen Blogartikel
Zuerst brauchst du natürlich einen passenden Blogartikel, diesen kannst du erstellen (link in der Sidebar auf „Neuen Beitrag erstellen“ klicken – oder du hast bereits einen Blogartikel, diesen kannst du unter „Alle Beiträge“ finden.

Passende Stelle für dein Bild wählen
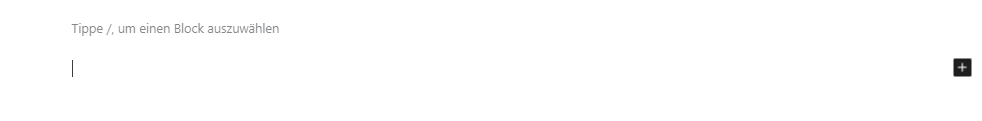
Sobald du deinen Blogbeitrag geöffnet hast, kannst du direkt in der Mitte des Bildschirms losschreiben. Genau hier kannst du auch dein Bild einfügen.
Bild einfügen:
Klicke einfach in die weiße Fläche – es erscheint ein blauer Rahmen mit einem „+“ am Ende.
Falls das „+“ mal nicht auftaucht, probiere es ruhig ein paar Mal – keine Sorge, es kann nichts passieren!
Bild ans Absatzende setzen:
Klicke ans Ende deines Absatzes und drücke einmal Enter.
Es entsteht ein neuer Absatz – wieder mit einem „+“ am Ende. Perfekt für dein Bild!

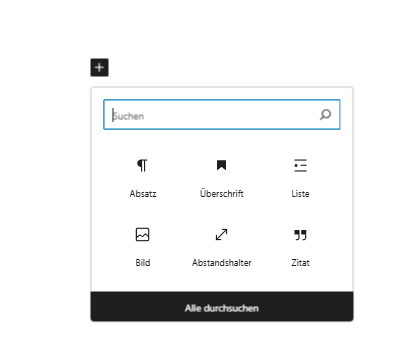
Sobald du auf das Plus geklickt hast, geht ein weiteres Fenster auf – dort kannst du verschiedene Möglichkeiten auswählen. Unteranderem das Bild. Ist die Auswahl „Bild“ nicht sofort sichtbar, kannst du ins Suchfenster auch einfach „Bild“ tippen.

Bild aussuchen oder hochladen
Nachdem es wahrscheinlich dein erstes Bild ist, dass wir gerade in deinen Blogbeitrag einfügen – musst du es dann höchstwahrscheinlich auch „hochladen“. Also von deinem PC in dein WordPress-Blog bringen.

Bild anpassen: Alles kann – (fast) nichts muss!
Nachdem du dein Bild in WordPress eingefügt hast, kannst du noch ein paar sinnvolle Anpassungen vornehmen. Hier ein paar Tipps, was du tun kannst (aber nicht musst):
Alt-Text hinzufügen – unbedingt!
Der Alt-Text ist super wichtig – für Google und für Menschen mit Sehbehinderung. Er beschreibt, was auf dem Bild zu sehen ist. Und je genauer du bist, desto besser.
Nicht so: „Birgit sitzt vor PC“
Besser: „Birgit sitzt auf einer grün gestrichenen Eckbank vor ihrem Laptop, im Hintergrund ist eine grüne Palme zu sehen.“
Wenn du in diesen Text noch dein Keyword natürlich unterbringen kannst – perfekt! Das hilft deiner Sichtbarkeit in der Google-Suche nochmal extra.
Position anpassen – macht Sinn!
Mit nur einem Klick kannst du dein Bild links, rechts oder zentriert ausrichten.
Meine Lieblingsposition?
Ganz klar: mittig – das wirkt oft ruhiger und aufgeräumter. Aber das ist natürlich Geschmackssache und hängt auch davon ab, wie dein Blog-Theme aufgebaut ist.
Probiere einfach aus, was am besten aussieht – erlaubt ist, was gefällt!
Sobald du auf das Bild klickst, erscheint dieser Kasten. Hier kannst du allerlei einstellen:

Bild eine Beschreibung mitgeben – hilft deinen Lesern!
Die Bildbeschreibung erscheint direkt unterhalb deines Bildes (du kannst das unter meinen Bildern sehen 😉) und hilft deinen Leser*innen, das Bild besser einzuordnen.
Gerade bei Fotos, die etwas erklären oder ergänzen, ist eine kurze Beschreibung echt sinnvoll.
Einzige Ausnahme bei mir:
Unter meinen Beitragsbildern (also dem großen Bild ganz oben) verwende ich keine Bildbeschreibung – da soll das Bild einfach für sich wirken.

Dein Bild verlinken – wenn es Sinn macht!
Du kannst Bilder in WordPress auch verlinken – das kann in bestimmten Fällen durchaus sinnvoll sein.
Zum Beispiel, wenn du ein Vorschaubild für eine PDF, ein größeres Bild in voller Auflösung oder eine Grafik mit mehr Details zeigst. Dann können deine Leser direkt draufklicken und bekommen mehr Infos.
Ich persönlich verlinke Bilder eher selten, weil viele Leser solche Links gar nicht bemerken – vor allem, wenn das Bild einfach nur „nett aussieht“, aber nicht als Link erkennbar ist.
Tipp:
Wenn du ein Bild verlinkst, achte darauf, dass es erkennbar klickbar ist – z. B. mit einem kleinen Icon, einem Rahmen oder durch die Bildunterschrift.

Letzter Schritt: Speichern nicht vergessen!
Zwar speichert WordPress deinen Beitrag mittlerweile automatisch alle paar Sekunden, aber sicher ist sicher!
Zum Abschluss klicke ich trotzdem immer nochmal bewusst auf „Speichern“ – oder, wenn alles fertig ist, direkt auf „Veröffentlichen“.
So ist dein Bild (und natürlich dein ganzer Beitrag) auch wirklich online – und du kannst entspannt durchatmen.