Was ist ein Favicon? Diese Frage stellte ich mir vor einigen Jahren auch noch – bis mir klar wurde, wie wichtig dieses winzige Bildchen wirklich ist. Klar, ich wusste, dass große Marken wie Ebay und Amazon so kleine Symbole in der Browserleiste haben. Aber wie einfach es ist, selbst so ein kleines Bildchen zu erstellen und wie sehr es meiner Website hilft, das habe ich erst viel später verstanden.
Lass dich nicht von der Größe täuschen: Auch wenn es wirklich klein ist, seine Wirkung ist riesig!
Es hilft nicht nur, deine Marke wiedererkennbar zu machen, sondern steigert die Professionalität und sorgt dafür, dass du deinen Besuchern im Gedächtnis bleibst.

Inhaltsverzeichnis
Was ist ein Favicon?
Ein Favicon ist das kleine Symbol, das in der Browser-Tab-Leiste neben dem Seitentitel erscheint. Es hilft dabei, deine Website wiederzuerkennen und sorgt für einen professionellen Look.
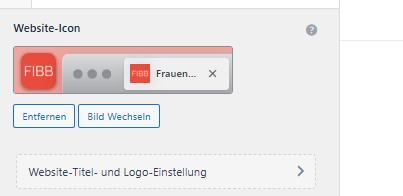
Mein aktuelles Favicon:

Wo erscheint das Favicon?
Dieses kleine Bildchen taucht an mehreren Stellen auf und stärkt deine Markenpräsenz:
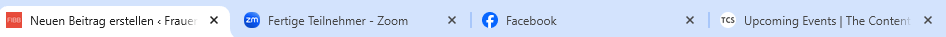
Im Browser-Tab
Neben dem Seitentitel, damit Nutzer deine Website auch bei vielen geöffneten Tabs schnell erkennen.

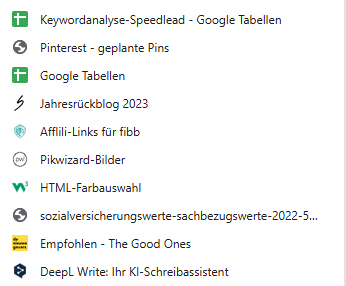
In der Lesezeichenliste
Wird angezeigt, wenn jemand deine Seite speichert – dein Blog oder deine Website bleibt so visuell präsent.

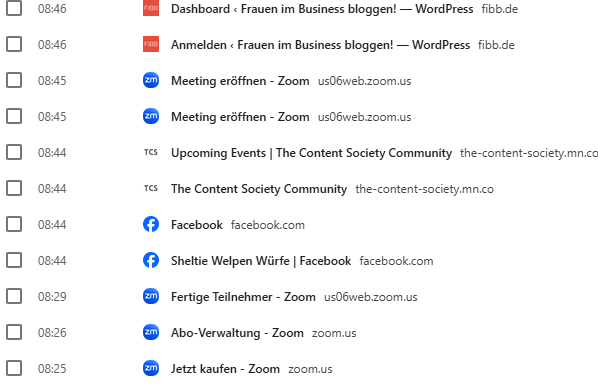
In der Browser-Chronik
Hilft, deine Seite leichter wiederzufinden.

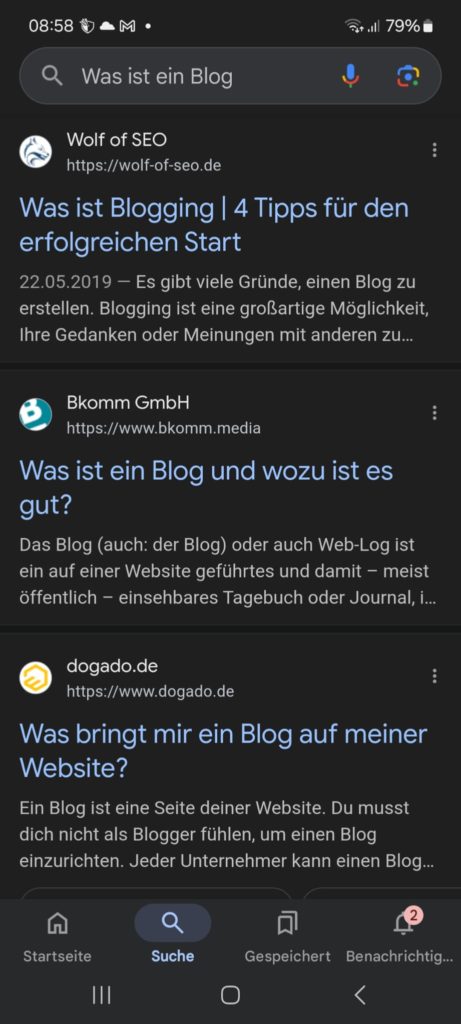
In Suchergebnissen (mobil):
Google zeigt die kleinen Icons in den mobilen Suchergebnissen an, was deine Klickrate verbessern kann.

Kurz gesagt: Dein Favicon ist ein Mini-Logo, das dich überall begleitet und für Wiedererkennung sorgt!
Welche Vorteile bringt ein Favicon für deine Website?
Ich gebe zu, meist nimmt man es nicht bewusst wahr. Aber mal ehrlich – wir alle erkennen das Icon von Facebook, eBay oder Amazon sofort. Unser Unterbewusstsein speichert solche kleinen Symbole ganz automatisch ab. Genau deshalb sind sie so wirkungsvoll!
- Wiedererkennung steigern
Deine Leser erkennen auf den ersten Blick, dass dieser Blogartikel von dir ist! - Markenbildung stärken
Es sorgt für einen professionellen und einheitlichen Look. Deine Leser gewöhnen sich an dich und deinen Blog – Wiedererkennung garantiert! - Höhere Klickrate in den Suchergebnissen
Wenn deine Blogartikel regelmäßig weiterhelfen, wirkt dein Favicon in den mobilen Suchergebnissen wie eine kleine Leuchtreklame: „Hier klicken!“ - App-ähnliches Erlebnis auf dem Smartphone
Hat ein Leser deine Website auf dem Home-Bildschirm gespeichert? Glückwunsch! Es macht deine Seite dort sofort erkennbar – wie eine eigene App.
Welche Größen und Formate sollte ein Favicon haben?
Damit dein Favicon auf allen Geräten und Browsern optimal dargestellt wird, solltest du die richtigen Größen und Formate beachten. Keine Bange, du brauchst keine zehn verschiedene Größen!
Empfohlene Favicon-Größen:
- 16×16 px: Standardgröße für Browser-Tabs
- 32×32 px: Wird in Lesezeichen und Windows-Taskleisten genutzt
- 48×48 px: Für ältere Windows-Versionen und einige Anwendungen
- 64×64 px oder größer: Für Retina-Displays und hochauflösende Bildschirme
- 180×180 px: Für Apple-Geräte (z. B. beim Speichern auf dem Home-Bildschirm)
- 512×512 px: Empfohlen für Android und Google Web App Manifest
Unterstützte Dateiformate:
- ICO: Das Standardformat für Favicons – wird von allen Browsern unterstützt
- PNG: Hohe Qualität, transparenter Hintergrund möglich
- SVG: Skalierbar und ideal für moderne Browser
- JPG: Möglich, aber ohne Transparenz und meist nicht empfohlen
Tipp:
Um Kompatibilität sicherzustellen, erstelle dein Favicon in mehreren Größen und nutze ein ICO-Format, das mehrere Bildgrößen in einer Datei enthält. Alternativ kannst du mit modernen Webstandards auch eine Kombination aus PNG und SVG verwenden.
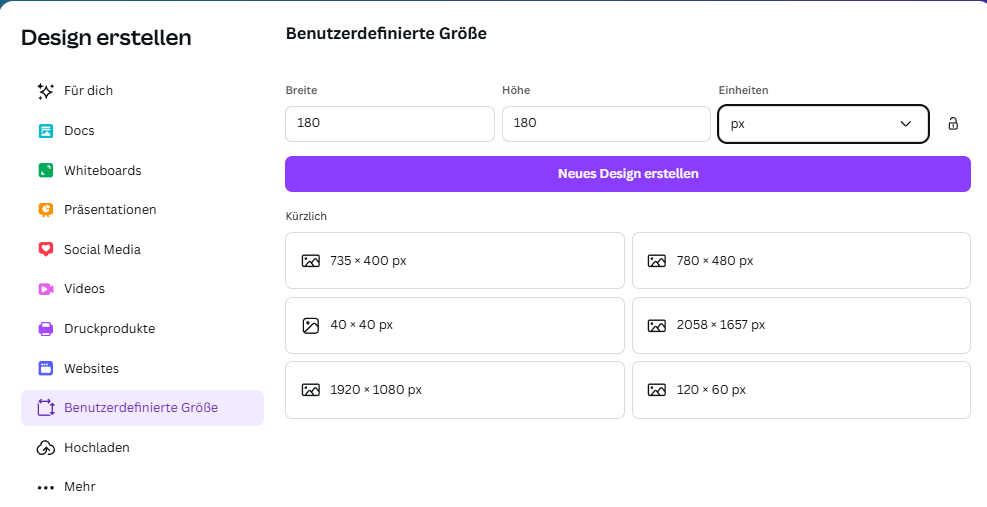
Auch mein Favicon ist ein PNG mit einer Größe von 180×180 px – ideal für hochauflösende Displays.
Warum diese Größe? Herunterskalieren funktioniert problemlos, aber wenn du ein zu kleines Favicon hochskalierst, kann es schnell pixelig und unscharf wirken. Daher lieber direkt in einer höheren Auflösung erstellen!
Wie kannst du ein eigenes Favicon erstellen?
Ein Favicon zu erstellen ist einfacher, als du denkst! Hier sind die Schritte:
Design erstellen
Nutze Tools wie Canva, Photoshop oder GIMP, um ein einfaches, erkennbares Symbol zu gestalten. Ich selbst habe Canva dafür benutzt, das positive an Canva ist, dass du schon viele verschiedene Icons kostenlos verwenden kannst.
Halte das Design minimalistisch, damit es auch in kleinen Größen gut sichtbar bleibt.






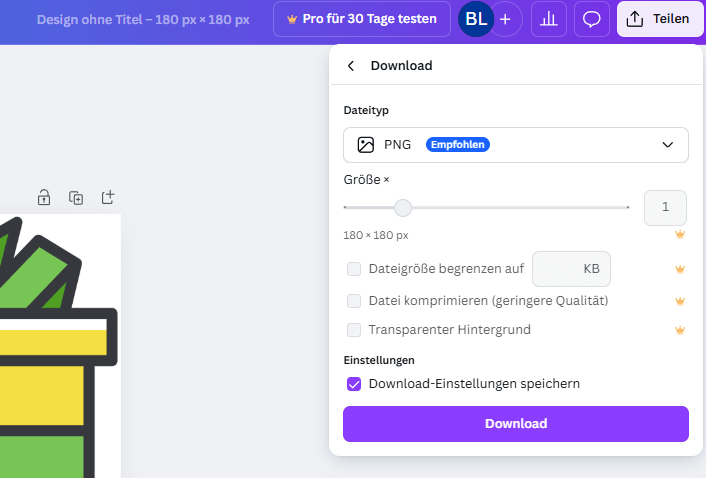
Nun kannst du dein Favicon hochladen!
Favicon-Generator nutzen
Falls du verschiedene Größen benötigst, kannst du einen kostenlosen Favicon-Generator nutzen, z. B.:
favicon.io oder realfavicongenerator.net
Diese Tools erstellen automatisch ein komplettes Set für Browser, Smartphones & Apps – in allen benötigten Größen. Einfach Logo hochladen, Format wählen und den fertigen Download-Paket nutzen.
Mein persönlicher Tipp?
Ich habe solche Generatoren bisher kaum gebraucht – aber ausprobieren lohnt sich! 😉 Sie sind nicht nur praktisch, sondern manchmal auch ganz lustig.
Favicon in WordPress einfügen
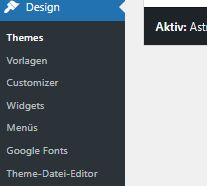
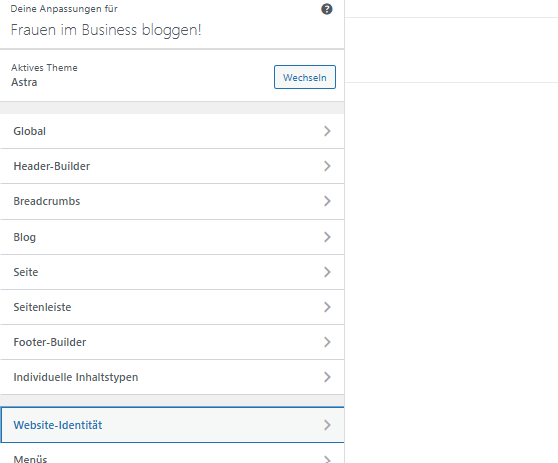
Gehe zu Design → Anpassen → Website-Informationen und lade dein Favicon hoch.



Alternativ kannst du es per FTP oder mit einem Plugin wie „Favicon by RealFaviconGenerator“ einbinden. Das würde ich aber wirklich nur nutzen, wenn dein Themes das einfache Einfügen eines Favicons nicht zulässt.
Die häufigsten Fehler beim Favicon und wie du sie vermeidest
Ein Favicon scheint klein, doch es kann einen großen Unterschied machen! Hier sind die häufigsten Fehler – und wie du sie vermeidest:
❌ Falsche Größe oder Auflösung
➡ Tipp: Nutze mindestens 180×180 px, damit dein Favicon auf allen Geräten scharf aussieht.
❌ Unpassendes oder zu komplexes Design
➡ Tipp: Wähle ein einfaches, erkennbares Symbol, das auch in 16×16 px gut aussieht.
❌ Kein transparenter Hintergrund
➡ Tipp: Speichere dein Favicon als PNG oder SVG mit Transparenz, um unschöne Ränder zu vermeiden.
❌ Falsches Dateiformat (z. B. nur JPG)
➡ Tipp: Verwende bevorzugt ICO, PNG oder SVG, da sie von den meisten Browsern unterstützt werden.
❌ Favicon nicht korrekt eingebunden
➡ Tipp: Lade es in WordPress unter Design → Anpassen → Website-Informationen hoch oder füge es per HTML <link>-Tag ein.
Fazit: Braucht jede Website ein Favicon? (Spoiler: Ja!)
Falls du dir diese Frage jetzt immer noch stellst, dann lies bitte nochmal die Vorteile!
So viele Vorteile und dagegen ein klitzekleiner Aufwand. Selbstverständlich braucht jede Website ein Favicon!
Nochmal in Kurzfassung:
- Steigert die Wiedererkennung
- Macht deine Seite professioneller
- Hilft Nutzern, deine Seite besonders auf mobilen Geräten schnell wiederzuerkennen
Dein Favicon ist klein, aber äußerst effektiv!